寻找终极聊天小部件?如果您的网络访问者是狂热的 Messenger 用户,请添加 Facebook Messenger 小部件到您的网站。在这篇博文中,我们将向您展示如何添加 Facebook Messenger 到网站,以及在网站建设者中添加它的位置,例如 WordPress、Wix 和 Shopify.

什么是 Facebook Messenger 控件?
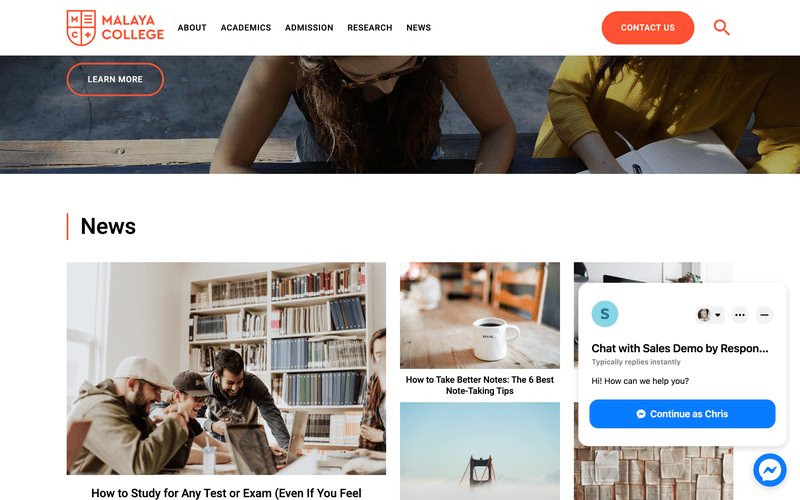
这 Facebook Messenger小部件是一个网站插件,允许网站访问者通过 Messenger 与您的 Facebook 主页聊天。作为世界顶级的消息传递渠道之一,许多客户自然倾向于通过Messenger聊天。

当网站访问者通过小部件发送查询时,您可以通过 Meta Business Suite 收件箱。这对于接收中低量消息并依赖 Facebook Messenger 用于客户沟通。
<call-out> Do not mistake the Facebook Messenger widget with the Facebook Chat Plugin. While similar in some aspects, the Facebook Chat Plugin is no longer available from May 9, 2024. <call-out>
跨多个渠道处理大量对话或与客户聊天的企业应使用全渠道消息收件箱,例如 respond.io.除了简化单个收件箱中的所有对话外,它还提供额外的好处,例如 高级自动化 和 分析。
为什么使用 Facebook Messenger 控件
如果你正在利用 Facebook Messenger 要 提供客户支持 或 推动销售,您知道该平台的有效性。考虑使用 Facebook 网络聊天的关键原因之一是它能够创建持久的对话并建立联系人列表。
建立持久、一致的参与
使用传统的网站聊天,一旦用户离开您的网站,您将永远失去用户。您继续对话的唯一希望是让他们返回您的网站。将 Messenger 添加到您的网站后,情况就不再如此。
首先,Messenger小部件是您的客户联系您并解决他们问题的最快工具。它确保客户可以通过熟悉舒适的信使即时轻松地与您联系。

它还支持直接在您的网站上进行个人通信,以提供技术支持、产品咨询、订购或预订帮助等。客户可以在兴趣高涨时联系您,以推动销售转化。
当您将 Facebook 聊天添加到网站时,联系人的聊天记录将保存在 Meta Business Suite 的收件箱。这意味着,即使用户已离开您的网站,您也可以继续与在 Messenger 上与您聊天的用户进行对话。
除了对话,您还可以看到他们的一些基本个人资料信息,包括他们的姓名、个人资料图片、生日和位置。这将帮助您比任何实时聊天更好地为客户提供服务,并随着时间的推移与他们建立关系。
构建一个 Facebook Messenger 联系人列表
现在,人们可以使用 Facebook 客户聊天功能通过 Facebook 轻松向您发送消息,他们将永远添加到您的联系人列表中。

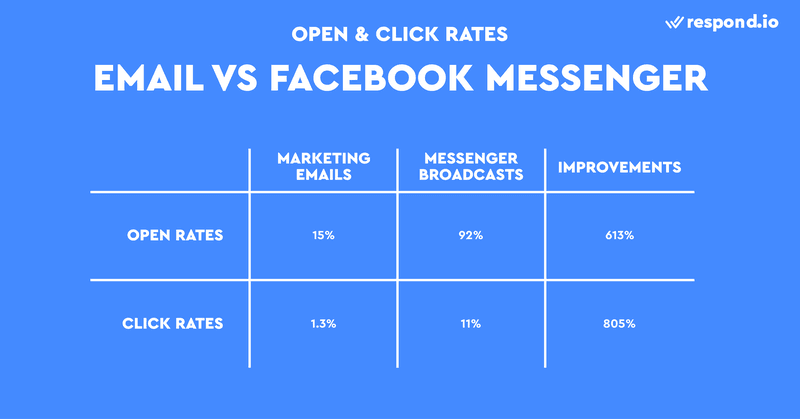
你可以想到一个 Facebook Messenger 订阅者列表与电子邮件订阅者列表的方式相同。将其用作与受众的新沟通渠道,甚至使用它来发送 Messenger 广播,其打开率高达 92%。
Messenger 小部件只是构建 Facebook Messenger 订阅者列表。有 几种方法可以增加您的 Messenger 联系人,包括 Facebook 评论自动回复 或 私人回复、 点击 Messenger 广告 或 链接 以及 Facebook 二维码。
最后,请记住,客户必须登录他们的 Facebook 帐户才能添加到您的联系人列表中。考虑到这一点,让我们继续下一节,您将学习如何将Messenger添加到网站。
如何创建小部件代码
首先,让我们谈谈Messenger小部件的设置过程。要添加 Facebook Messenger 对于一个网站,您需要依次执行以下两个步骤:
- 创建一个 Facebook Messenger 小部件代码
- 将 Messenger 小部件代码添加到您的网站
如果您是需要开启访客模式的 B2B 企业,我们建议您设置您的 Facebook Messenger 小部件通过 respond.io.
您不仅可以自动执行 问候语 或 离开消息 以及 聊天路由 或 联系人分配等流程, respond.io 允许您将参考代码添加到Facebook Messenger 用于识别联系人来源的小部件。大型企业应考虑此选项。
生成小部件代码 respond.io
设置过程 Facebook Messenger 小部件很简单, 可以按照以下步骤快速完成。

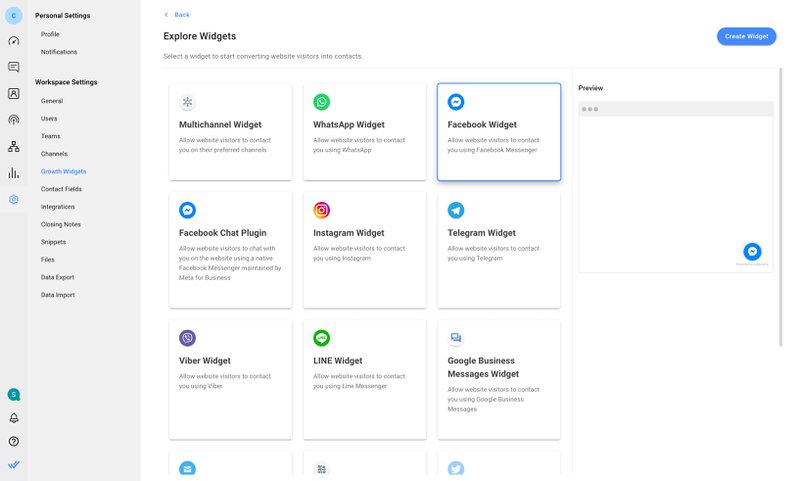
要开始使用,请导航到 “设置 ” >“增长小组件”。然后,单击 “添加小组件 ”并选择 “Facebook 小组件 ”,然后单击 “创建小组件”。
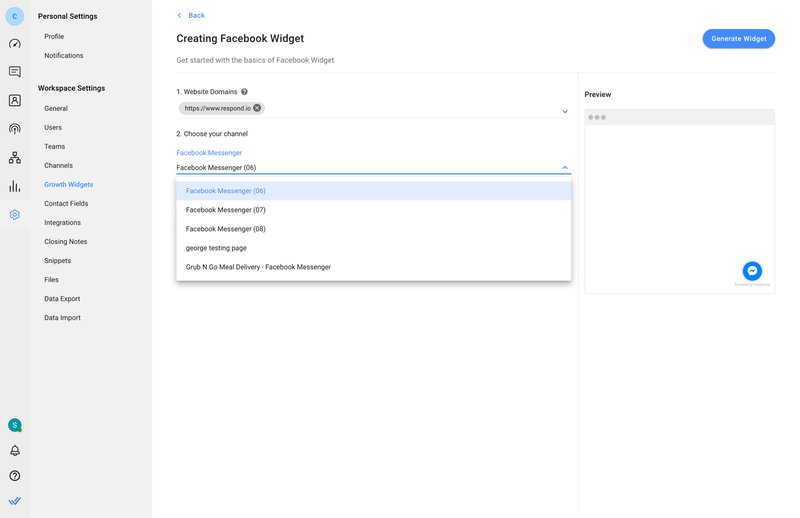
之后,输入要添加聊天小部件的网站,然后选择要为其创建小部件的帐户。

您可以通过单击 “高级设置 ”按钮来添加预填充文本或自定义小部件的外观。最后,单击 “生成小部件”,复制生成的脚本并将其安装在您的网站上。
如果您想通过多个渠道与客户建立联系, 全渠道小部件 可以提供帮助。您还可以选择 将网站聊天小部件添加到您的网站。
现在您已经成功设置了 Messenger 小部件,下一步是将生成的代码安装到您的网站上。接下来,我们将指导您完成安装过程。
如何添加 Facebook Messenger 前往网站
导航您的 CMS 以添加聊天小部件可能会令人困惑。下面,您将找到在流行的网站构建器上安装 Messenger 小部件代码的说明,例如 WordPress、维克斯、 Shopify 和 Squarespace.
如何将Messenger添加到网站: WordPress
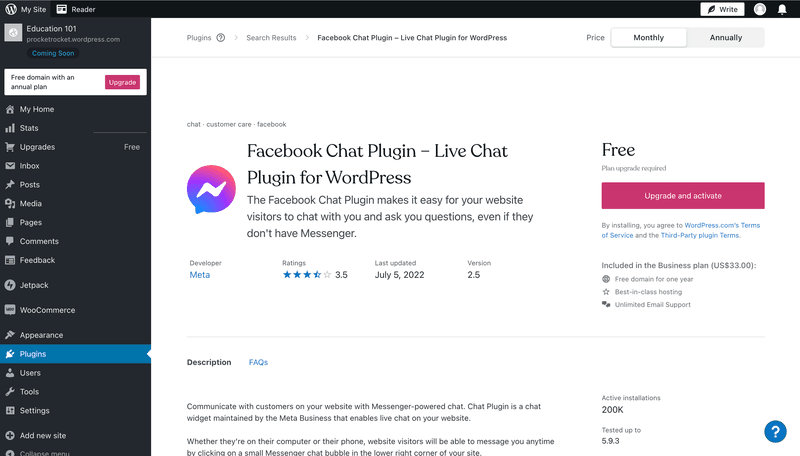
您现在可以通过以下方式安装 Messenger 插件 Meta 直接从侧边栏中的“插件”选项卡中。虽然插件本身是免费的,但仅适用于商业计划订阅者或专业计划用户,适用于旧计划的用户。

要添加 Facebook Messenger 到网站上 WordPress,请按照以下说明操作:
- 搜索 Facebook Messenger 小部件并选择它。
- 单击 “立即安装”。
- 单击 激活。
- 查找显示 “客户聊天”的选项卡。导航到 “入门 ”部分,然后单击 “编辑聊天插件”。
- 自定义您的聊天插件并完成您的设置。
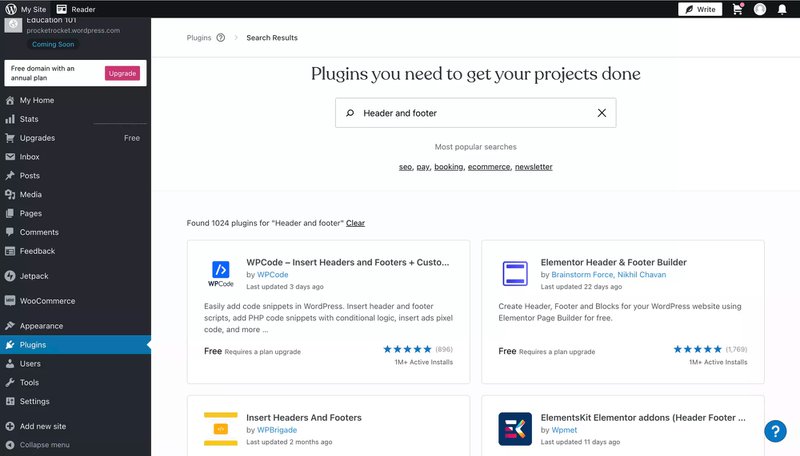
或者,将 Messenger 集成到 WordPress 使用 Messenger 小部件代码的网站。这也需要通过付费墙。您可以通过几种方式将 Messenger 小部件代码添加到 WordPress,包括安装页眉和页脚插件。
1. 从插件页面添加您选择的页眉和页脚插件。

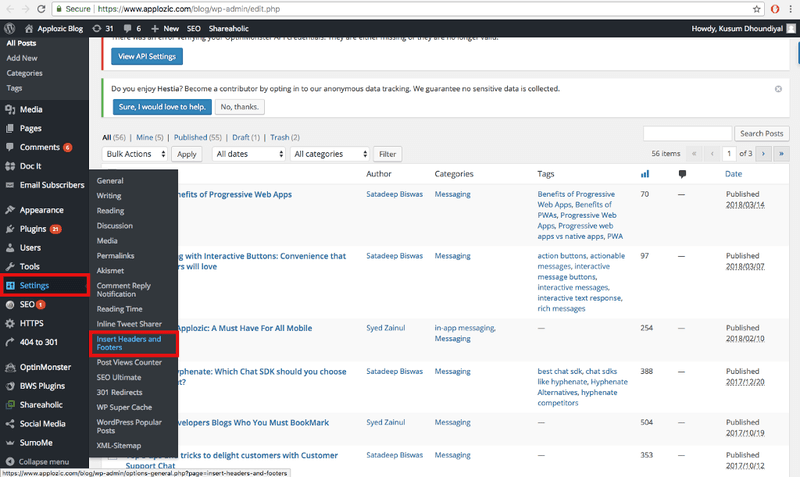
2. 导航 到页眉和页脚。

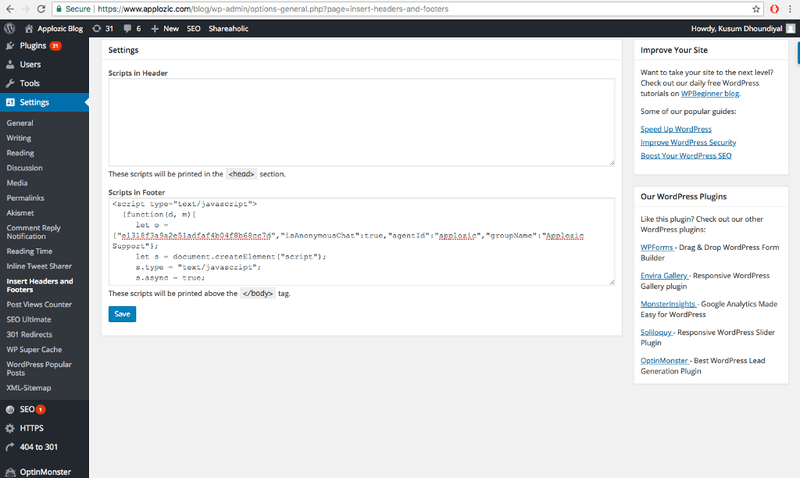
3. 添加 Facebook Messenger 小部件脚本添加到页脚。

您现在已添加 Facebook Messenger 实时聊天到您的 WordPress 网站。
如何将Messenger添加到网站:Wix
如果您想将实时聊天添加到 Wix 网站怎么办?一旦你生成了一个 Facebook Messenger 小部件脚本,请按照以下步骤将其添加到您的 Wix 网站。请注意,您需要付费订阅才能访问此功能。
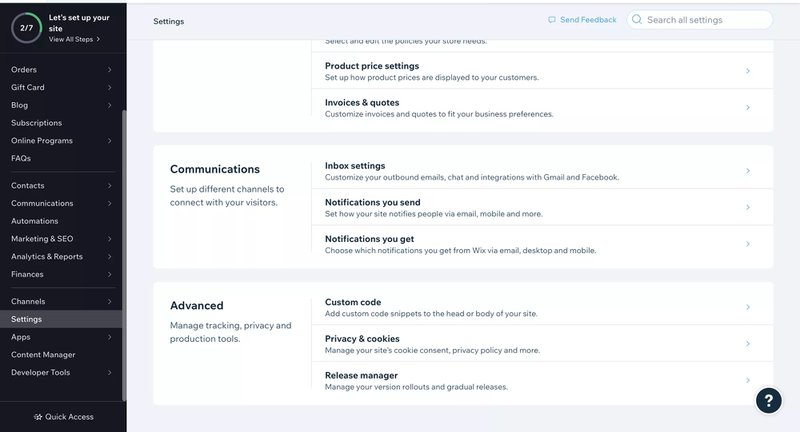
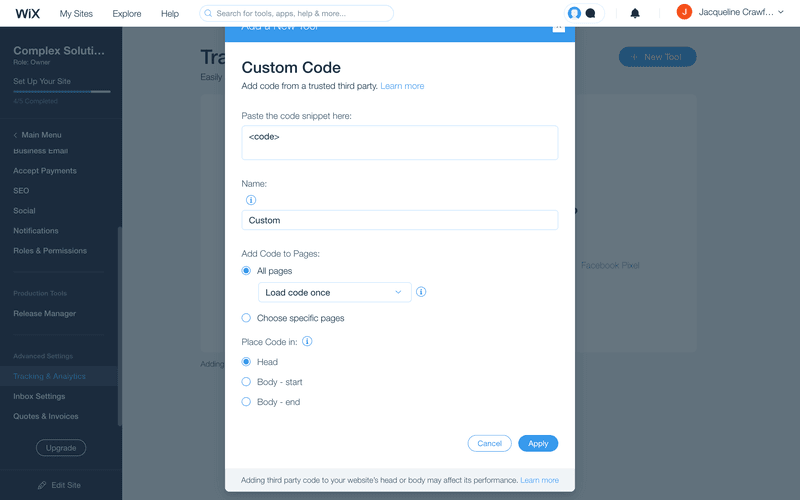
1. 导航到“设置”>“高级设置” > “自定义代码”。

2. 粘贴 Facebook Messenger 小组件代码,然后选择要应用代码的页面。确保将代码放在 正文 - 末尾。

您现在已将 Facebook 聊天小部件添加到您的 Wix 网站。

如何将Messenger添加到网站: Shopify
获得 Facebook 聊天小部件脚本后,请按照以下步骤进行集成 Facebook Messenger 变成一个 Shopify 网站。
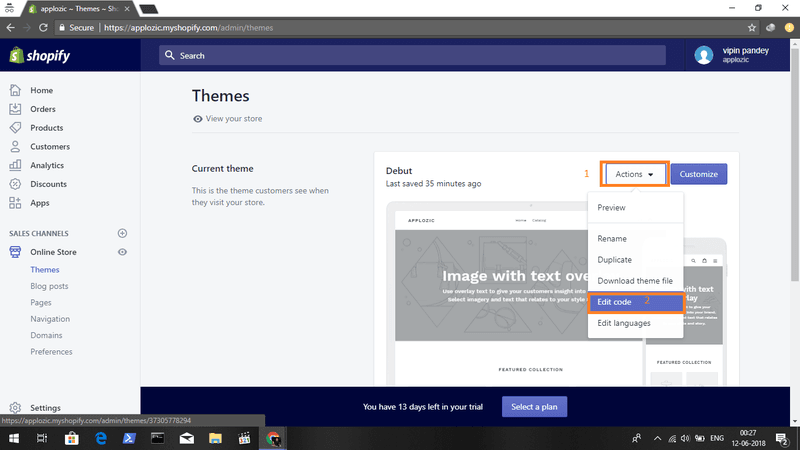
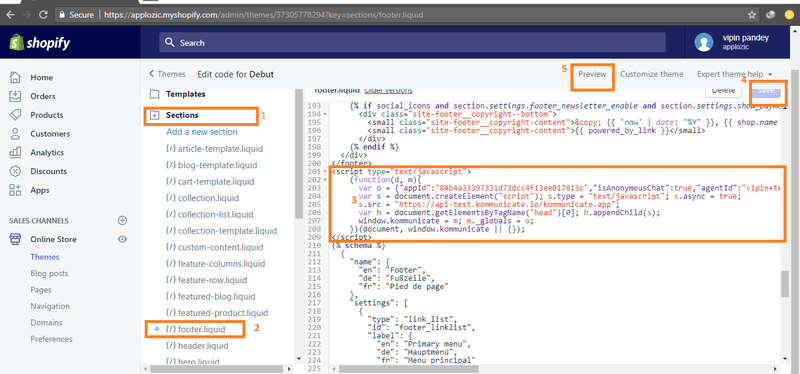
1. 导航 到在线商店并编辑代码。

2. 打开 footer.liquid 部分并粘贴 Facebook Messenger 小部件脚本。

您现在已将 Facebook 聊天小部件添加到您的 Shopify 网站。
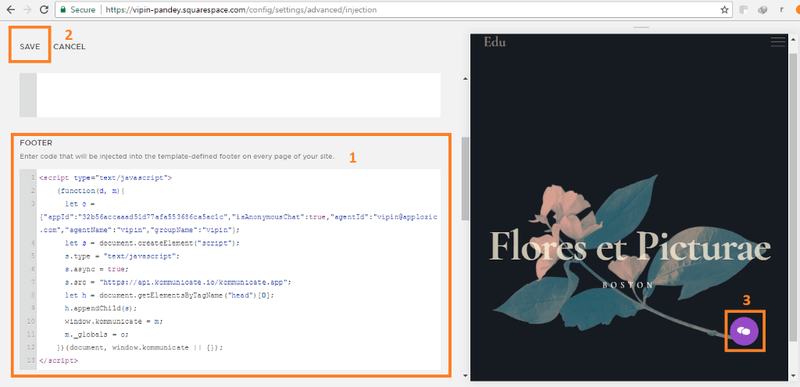
如何将Messenger添加到网站: Squarespace
一旦你有了Facebook聊天小部件脚本,就可以将Messenger嵌入到一个 Squarespace 网站。
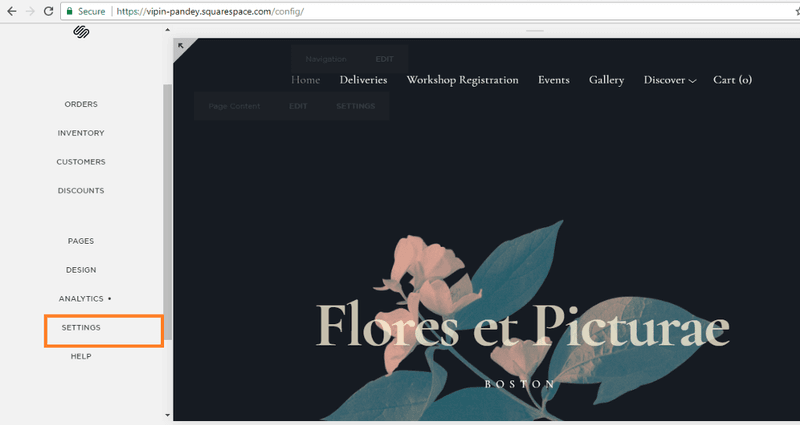
1. 登录 Squarespace,选择您的站点并打开 “设置”。

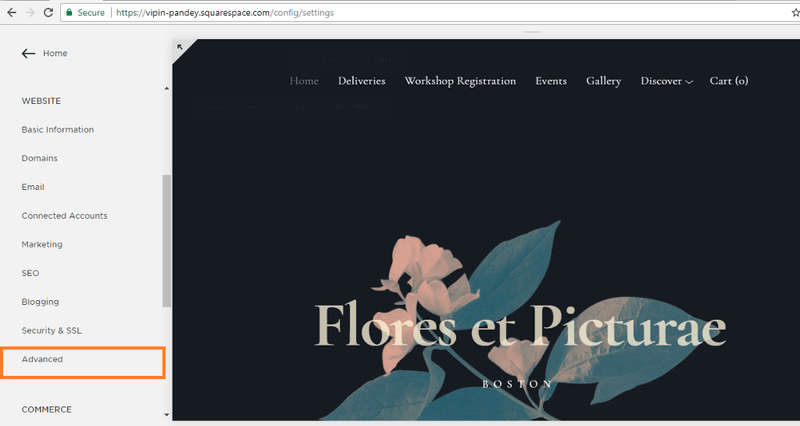
2. 导航 到 高级设置。

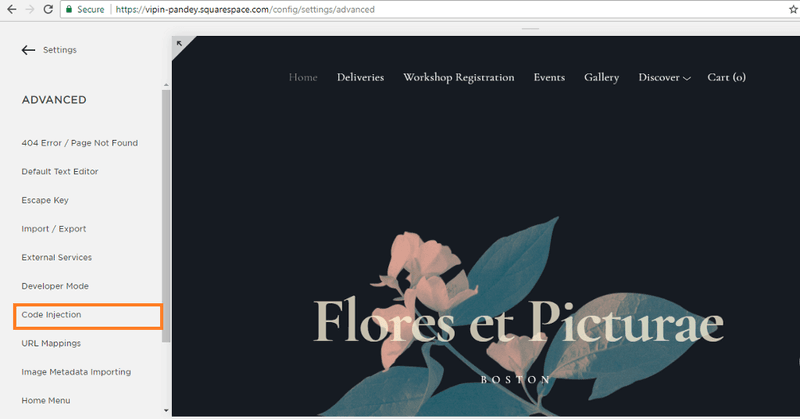
3. 导航 到 代码注入。

4. 粘贴 Facebook Messenger 小部件脚本。

您现在已添加 Facebook Messenger 与您的网站进行实时聊天。
我们已经向您展示了如何创建Facebook聊天小部件代码,并在一些最受欢迎的网站建设者上安装Facebook聊天小部件。想要在 Messenger 小部件和其他渠道上与客户聊天,并在集中收件箱中访问他们的联系方式和聊天记录? 注册 respond.io 立即帐户 。

延伸阅读
这就是您添加 Messenger 小部件的方式 Facebook Messenger 到您的网站。如果您喜欢阅读有关如何使用终极聊天小部件发展业务的信息,请通过以下博客文章了解有关企业即时消息的更多信息: